css - How to make react-bootstrap modal stay same size and just
Por um escritor misterioso
Descrição
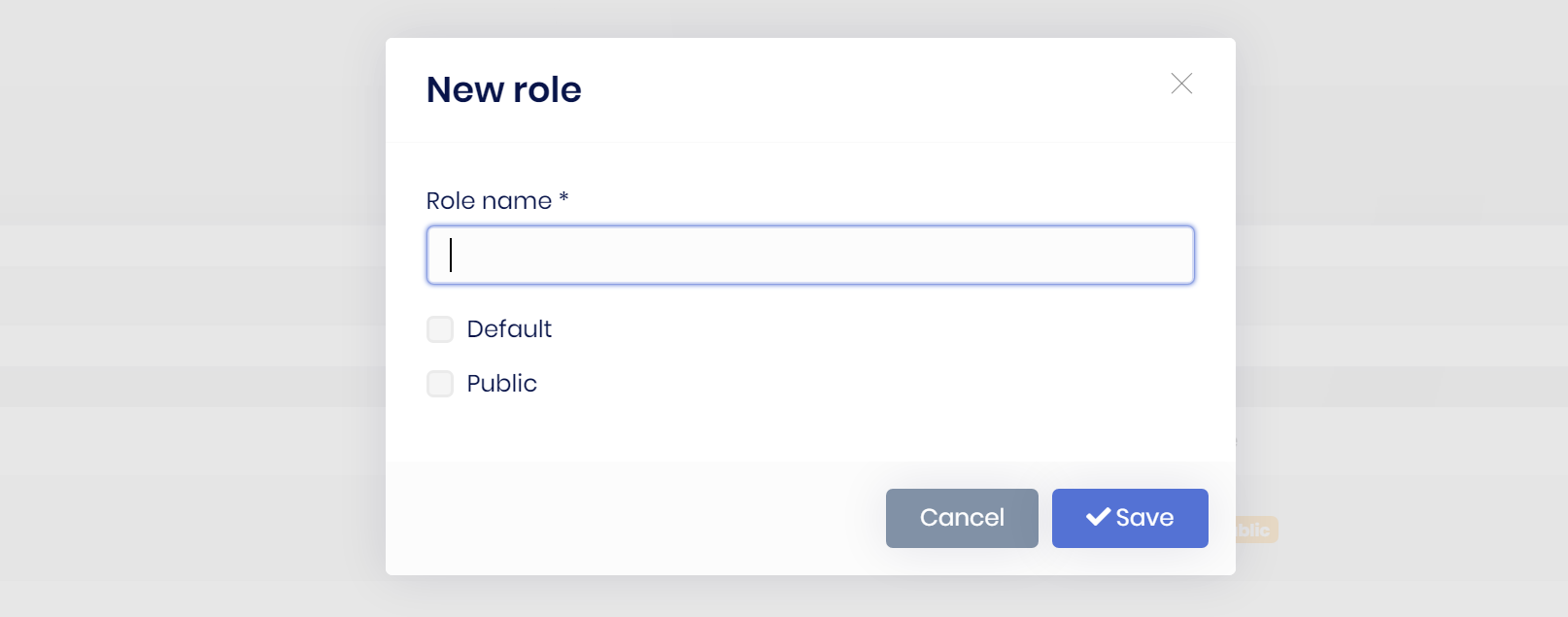
amp;lt;Modal size="lg" scrollable show={showInvModal} onHide={handleCloseInvModal}>
<Modal.Header closeButton>
<Modal.Title>Sell your items

Create an Interactive Material UI Dialog in React - CopyCat Blog

reactjs - Using React-Bootstrap, how can i keep my Instrument Cards dynamically sized, while still specifying a minimum card size - Stack Overflow

How to Open and Close a React-Bootstrap Modal Programmatically

UI/AspNetCore/Modals, Documentation Center

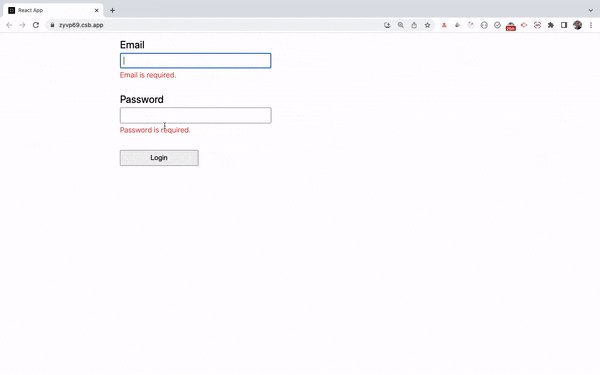
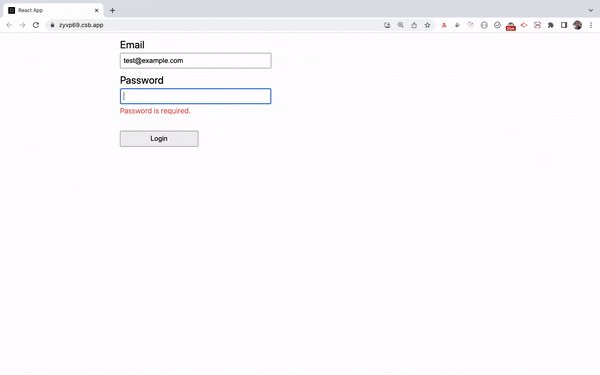
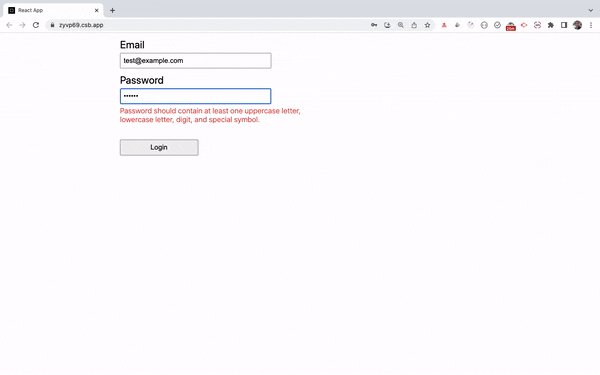
How to Create Forms in React using react-hook-form

How To - Aspect Ratio / Height Equal to Width

How to configure modal width in Bootstrap? - GeeksforGeeks
modal] option to set a width · Issue #632 · bootstrap-vue/bootstrap-vue · GitHub

How to change the position of modal close button in bootstrap? - GeeksforGeeks
How to set the width of the element : Modal · Issue #2285 · react-bootstrap/ react-bootstrap · GitHub

javascript - Having transparent background behind React-bootstrap Modal window - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)