Centering a section with another on bottom - Ionic Framework - Ionic Forum
Por um escritor misterioso
Descrição
I have this scenario… The left one is what i got, the signup on the bottom and the login and the buttons on the middle of all the remaining space, and i want is like the right one, the login and the buttons on the middle of all the content. How i can achieve that? This is my code <ion-content primary padding> <ion-grid class="login-grid"> <ion-row align-items-center text-center> <ion-col size="12"> <ion-item> <ion-input placeholder="Email"></ion-input>

Center text on button inside action controller - Ionic Framework - Ionic Forum

Weird padding showing up on scroll-content - ionic-v3 - Ionic Forum

ion-modal: Ionic Mobile App Custom Modal API Component
Ion-toolbar components overlapping each other in iOS. Works fine in Android - ionic-v3 - Ionic Forum

Ion-modulated radical doping of spiro-OMeTAD for more efficient and stable perovskite solar cells

css - How can I align button in Center or right using IONIC framework? - Stack Overflow

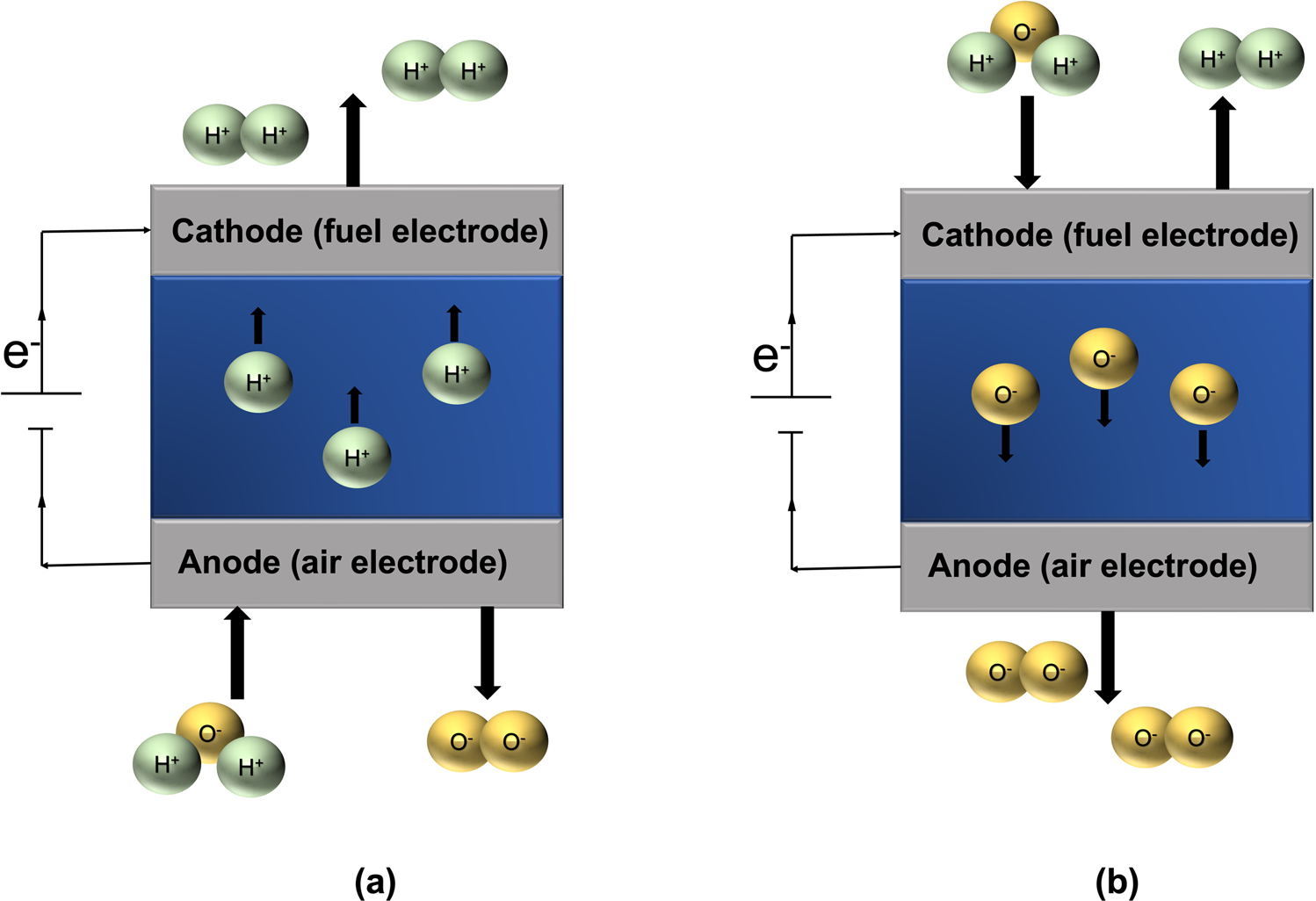
Enhancing the Faradaic efficiency of solid oxide electrolysis cells: progress and perspective

Amphotericin B assembles into seven-molecule ion channels: An NMR and molecular dynamics study

Ionic 4: ion-grid how to make the rows fill the remaining height 50% each - Ionic Framework - Ionic Forum

Dynamic modal height based on content - ionic-v3 - Ionic Forum

bug: popover alignment property renders incorrect location in frameworks · Issue #25337 · ionic-team/ionic-framework · GitHub

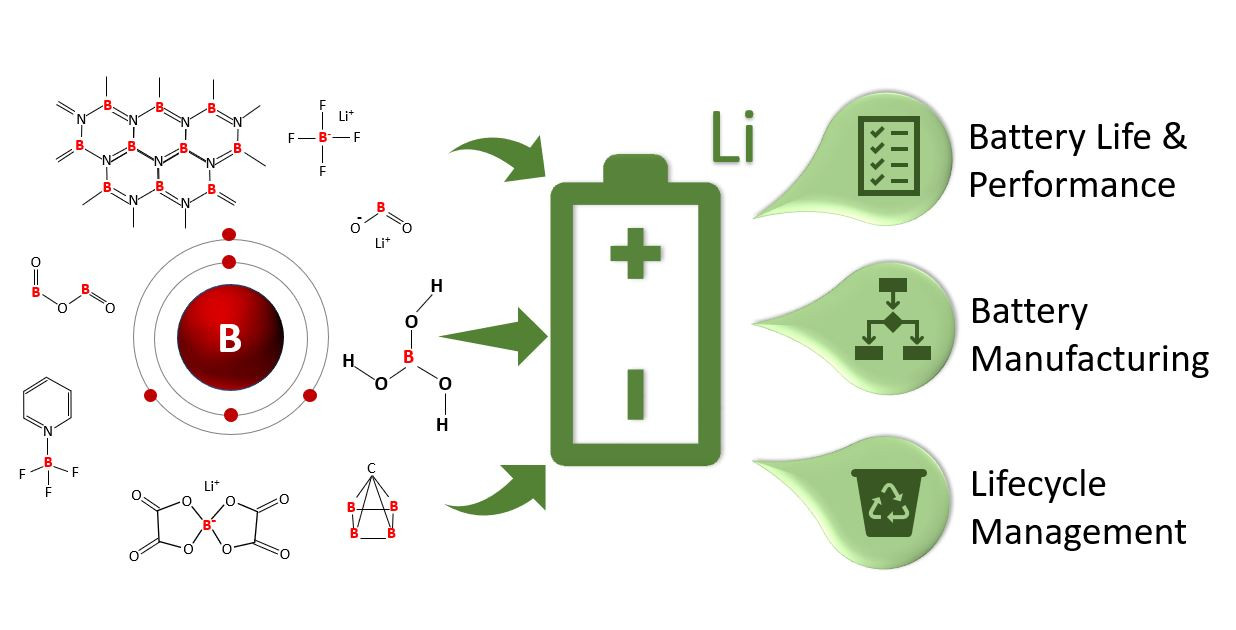
Batteries, Free Full-Text

ion-item: Input, Edit, or Delete iOS and Android Item Elements

Ionic Tutorial] Beautiful Custom Tabs with Custom Icons - tutorials - Ionic Forum
de
por adulto (o preço varia de acordo com o tamanho do grupo)