css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red
Por um escritor misterioso
Descrição
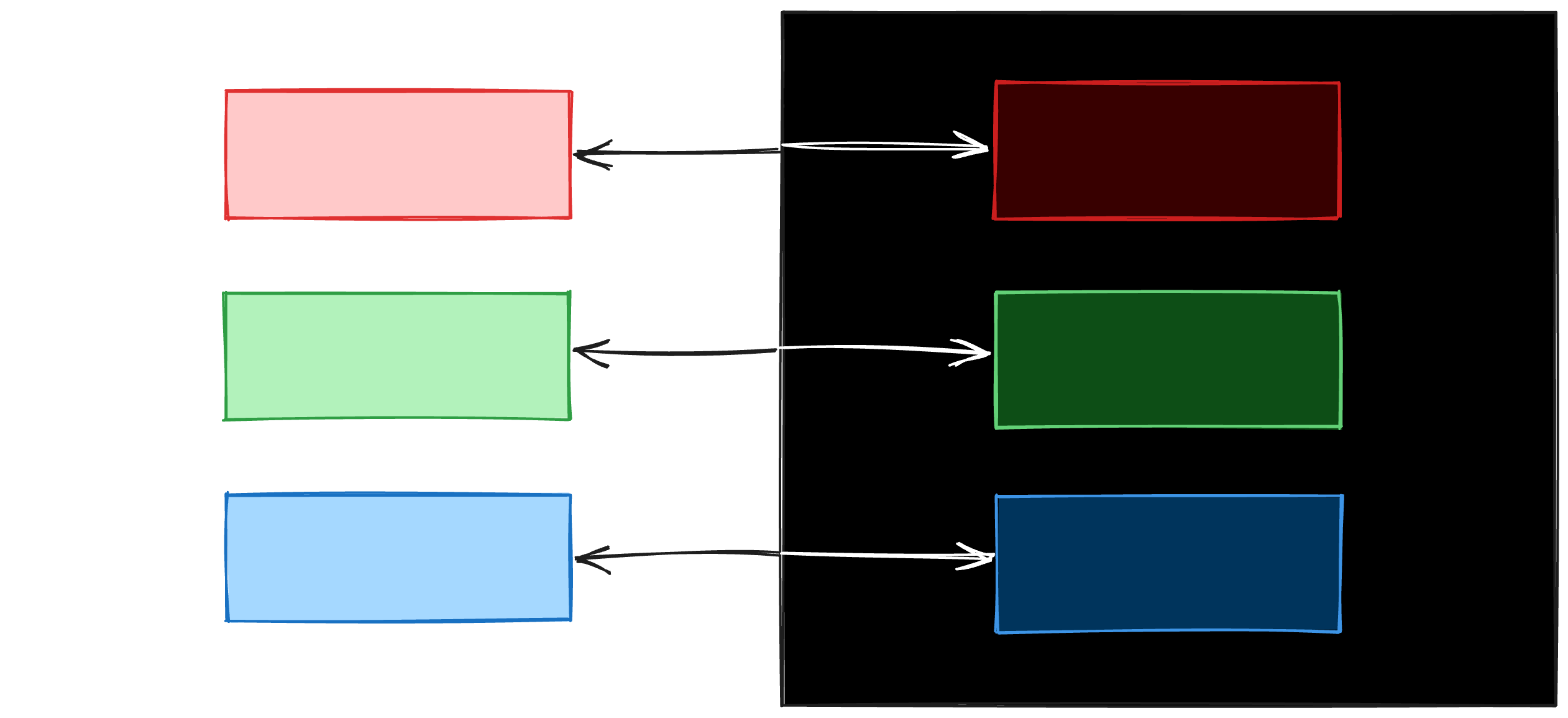
In CSS, when you apply
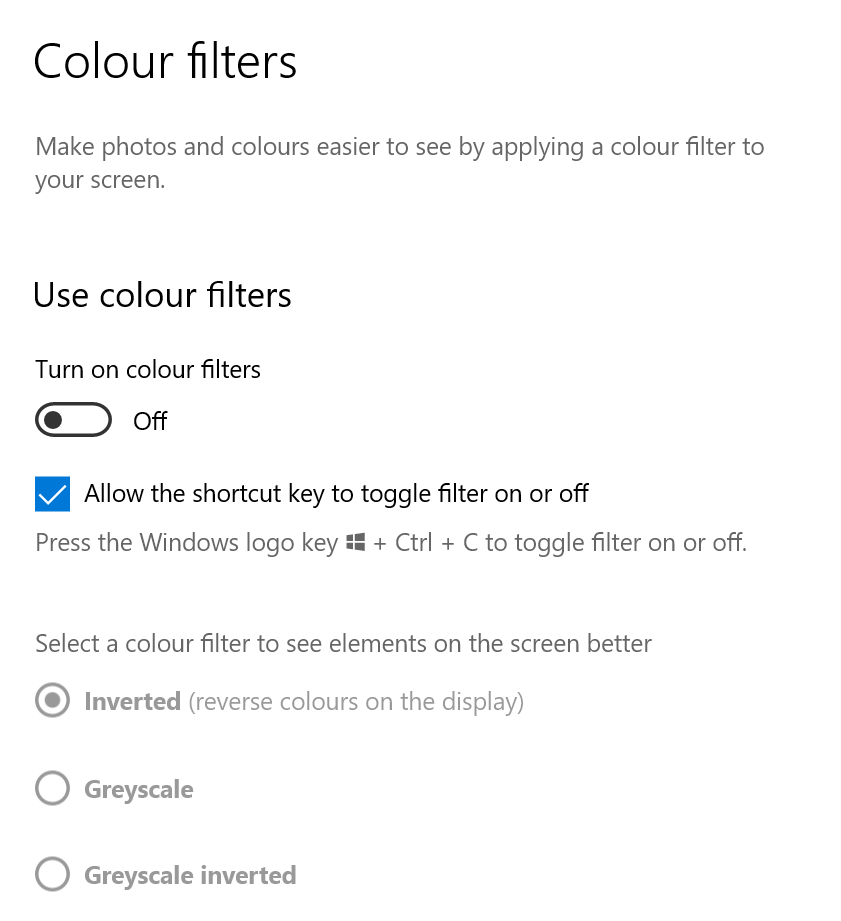
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

css revert filter with invert(1) and hue-rotate(180deg) - Stack

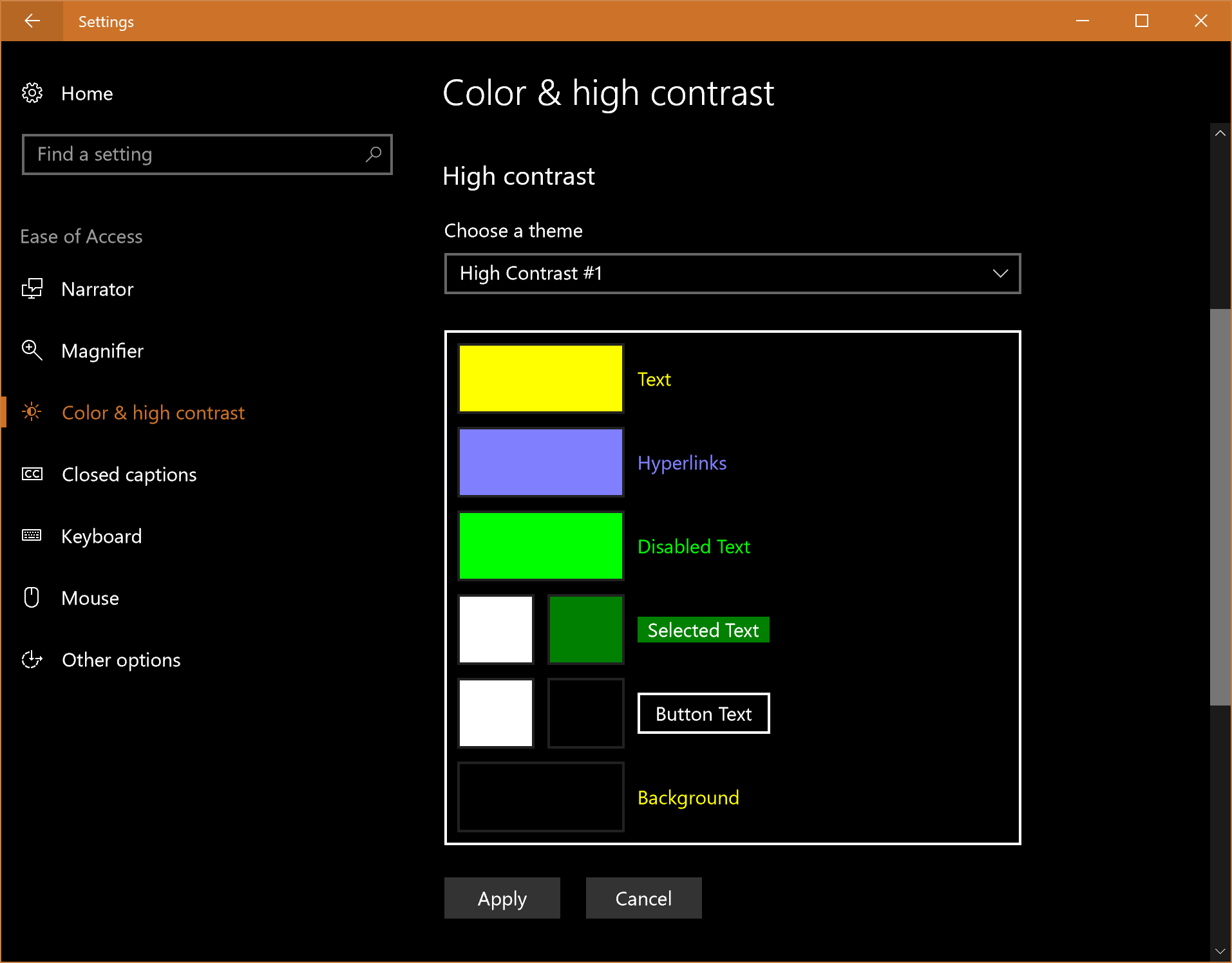
Adapting Illustrations to Dark Mode

filter - CSS: Cascading Style Sheets
filter CSS-Tricks - CSS-Tricks

hue-rotate() · WebPlatform Docs

Effects Module

Ana Tudor – CSS-Tricks
More ways to make your maps go Dark Mode
For dark mode, there should be an Invert lightness only mode

CSS backdrop-filter Property - GeeksforGeeks

Are the new themes of icons available on Google Fonts? · Issue

Using CSS3 Filters to Enhance your Transitions - Tangled in Design

Html, css, Filter hue-rotate example.
de
por adulto (o preço varia de acordo com o tamanho do grupo)