A guide to visual debugging with Vitest Preview - LogRocket Blog
Por um escritor misterioso
Descrição
Vitest Preview is a powerful tool that helps you write and debug tests faster by allowing you to visualize your test in a browser.

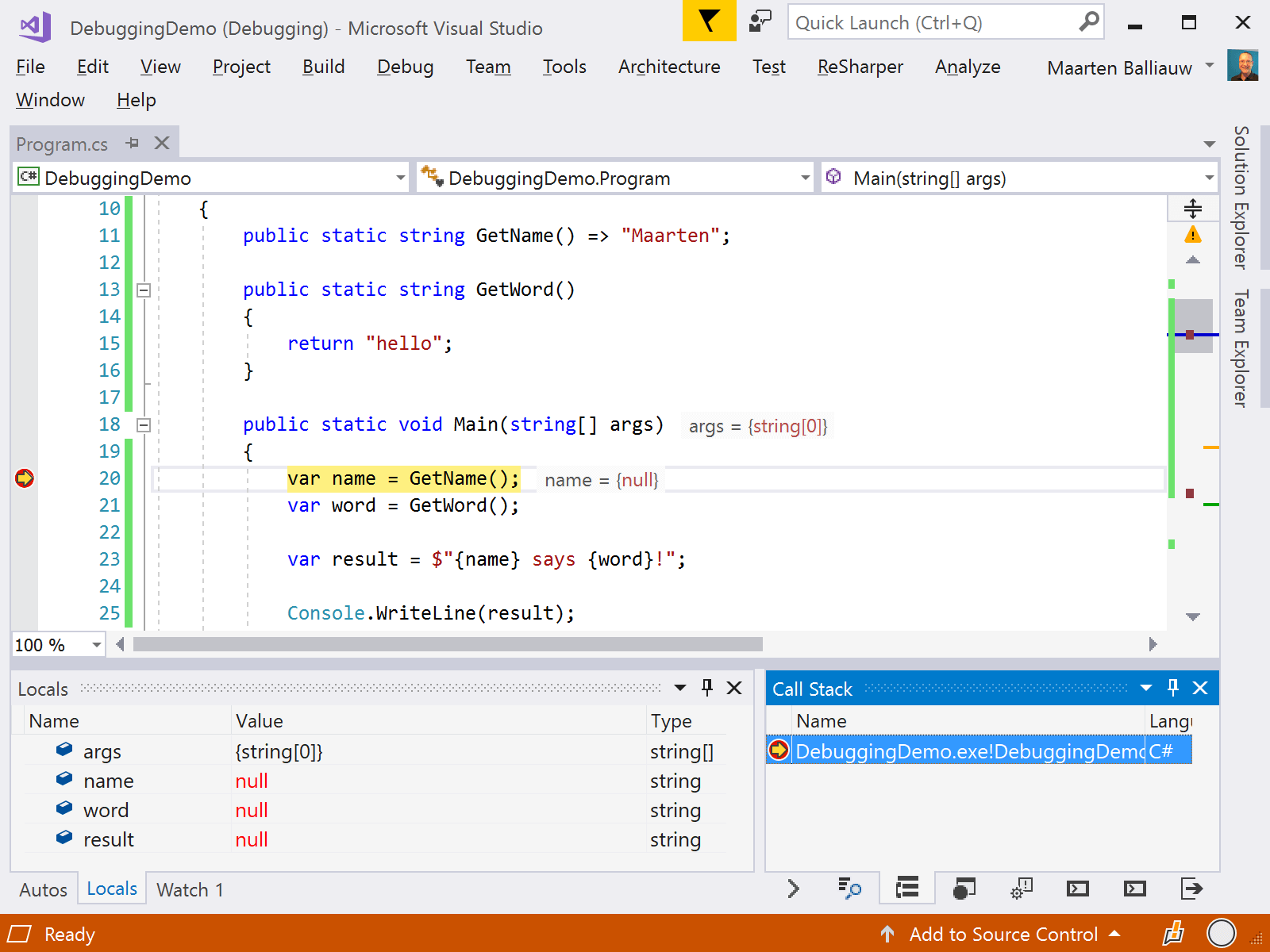
ReSharper 2017.3 brings the debugger into the editor

LogRocket Blog - Page 58 of 418 - Resources to Help Product Teams
jacob-ebey/bun-remix - Remix Guide

JavaScript unit testing frameworks in 2022: A comparison · Raygun Blog

JavaScript unit testing frameworks in 2022: A comparison · Raygun Blog

A guide to Vitest automated testing with Vue components

Debugging in Visual Studio Code

Eze Sunday, Author at LogRocket Blog

LogRocket Blog - Page 58 of 418 - Resources to Help Product Teams

Vitest Preview (@VitestPreview) / X
de
por adulto (o preço varia de acordo com o tamanho do grupo)