css - How to invert colors in background image of a HTML element? - Stack Overflow
Por um escritor misterioso
Descrição
I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

30 Answers from Stack Overflow to the most popular webpack questions, by Shlomi Levi

Stack Sweatshirts & Hoodies for Sale

How to remove line breaks

How to Change the Color of an Image With CSS, by Matt Croak Code

Tailwind CSS Backdrop Invert - GeeksforGeeks
Should I use Vanilla CSS? - Quora

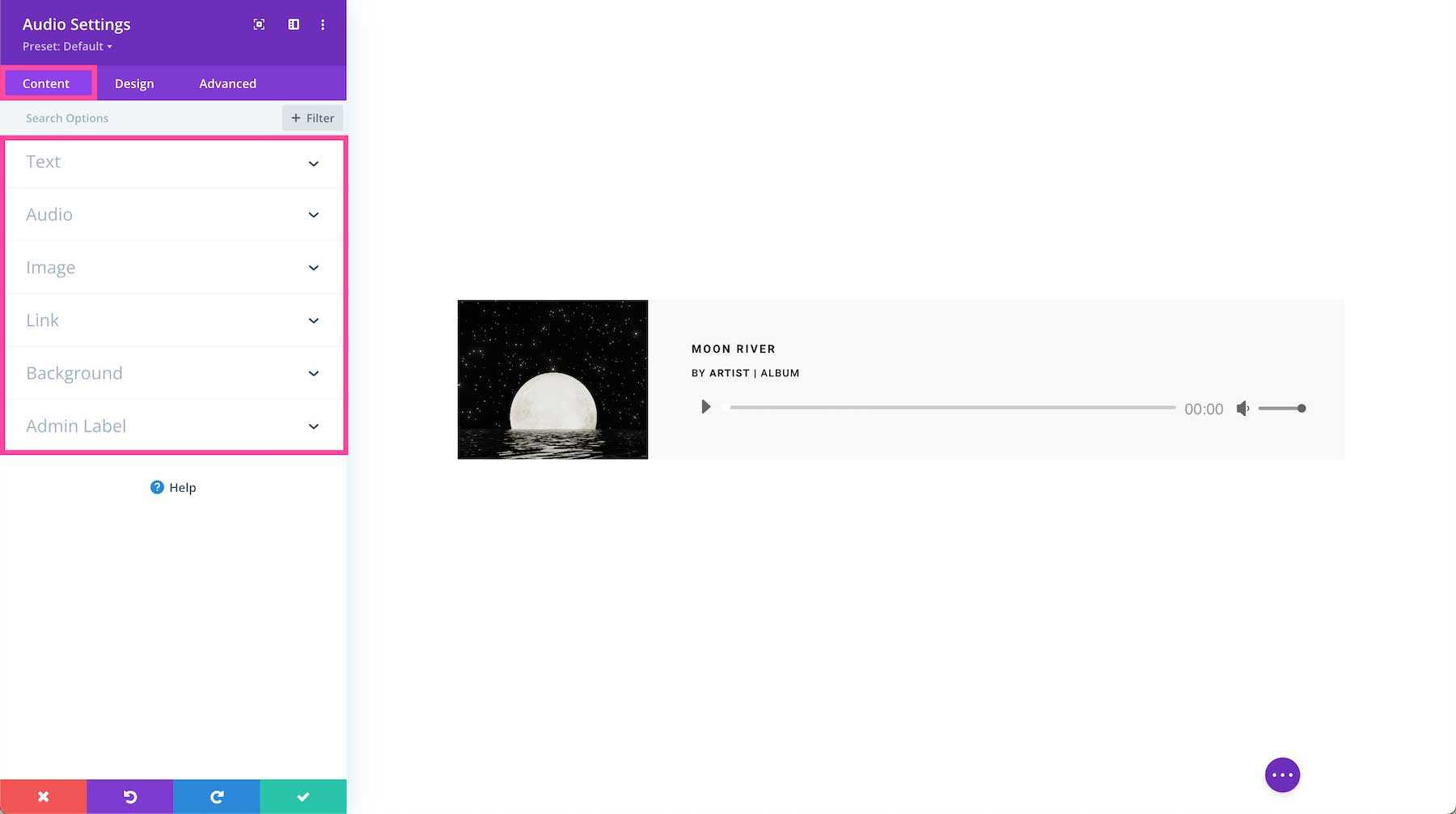
The Divi Audio Module Elegant Themes Documentation

How to Invert Your Computer's Colors for Halloween

How To Add Dark Mode To A WordPress Website - Isotropic

Grainy Gradients CSS-Tricks - CSS-Tricks

css - How to invert colors in background image of a HTML element? - Stack Overflow

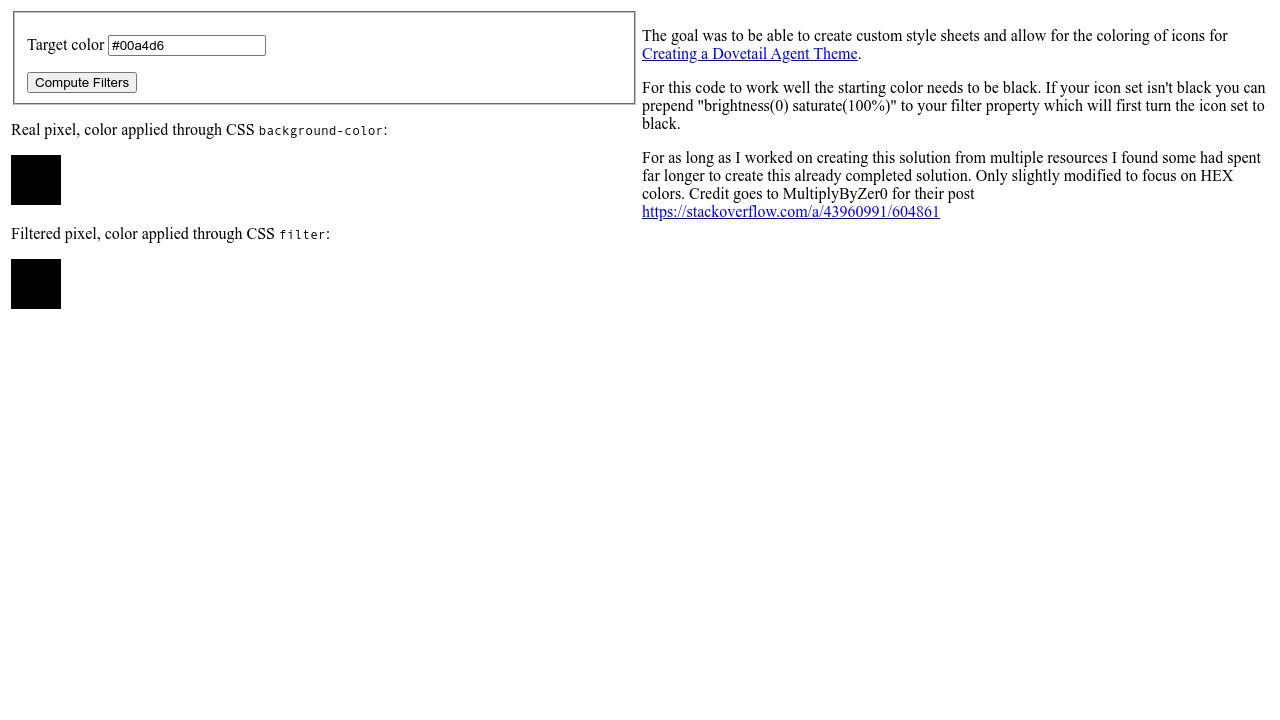
CSS filter generator to convert from black to target hex color
de
por adulto (o preço varia de acordo com o tamanho do grupo)




:max_bytes(150000):strip_icc()/destiny-trailer_0-830c1f287b4f4312b16a883d8d80220c.jpg)