Angular How-to: Simplify Components with TypeScript Inheritance
Por um escritor misterioso
Descrição
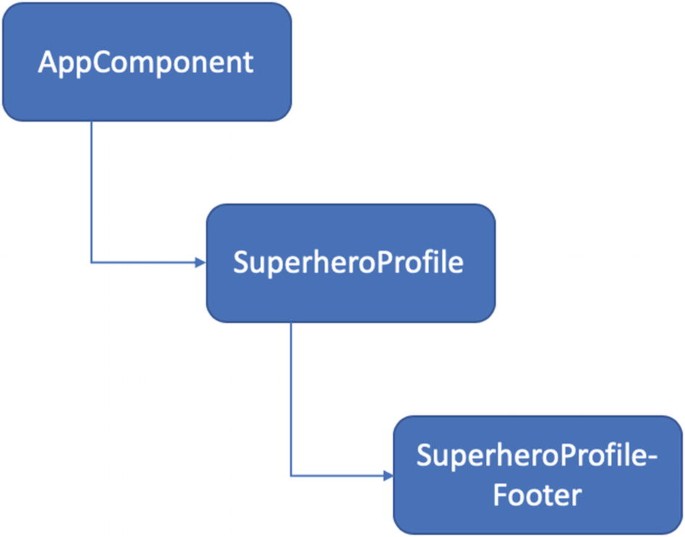
Laurie Atkinson, Senior Consultant, By moving shared functionality to a base component and assigning dependencies inside the body of the constructor, you can simplify child components. If your Angular components contain identical or similar functionality and you find yourself copying and pasting that code
Angular v15 is now available!. Over the past year we removed Angular's…, by Minko Gechev

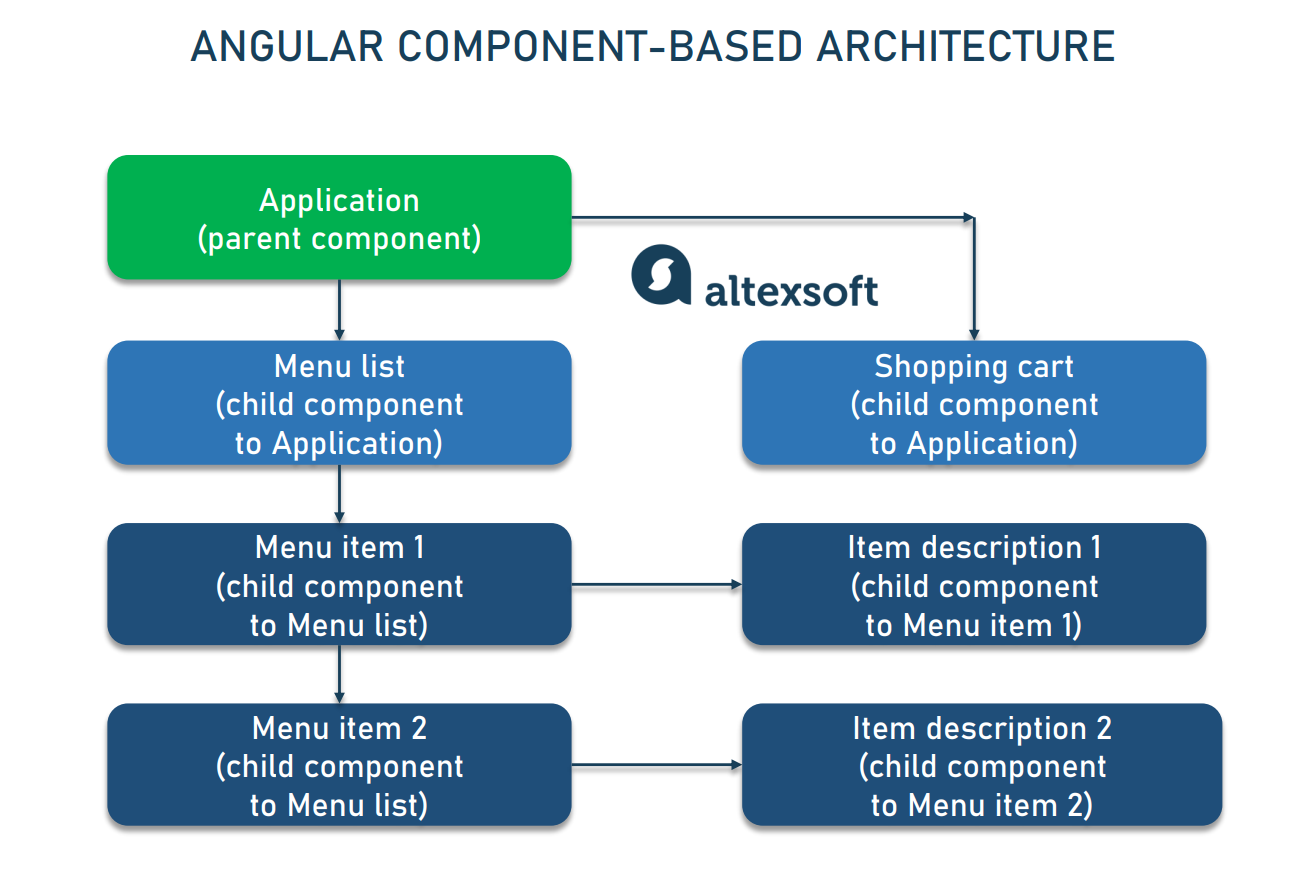
How to build an Angular application? A step-by-step guide.

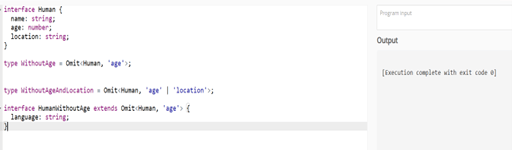
typescript-cheatsheet A set of TypeScript related notes used for quick reference. The cheatsheet contains references to types, classes, decorators, and many other TypeScript related subjects.

Pros and Cons of Angular Development Framework

ANGULAR 8 Interview Questions, PDF, Angular Js

Angular component orchestration and @angular/cli, by Coralie Mycek, Frontend Weekly

Getting Started with TypeScript: Angular 2 (1/N)

typescript - Error accessing inherited class method with @ViewChild in Angular - Stack Overflow

NgModules - ts - GUIDE

Angular – Step 0 – Core Java in 25 hours

Typescript tutorial for beginners #12 Inheritance

Typescript tutorial for beginners #12 Inheritance

Complete Notes on Angular 2 and TypeScript
1. Angular Follows Common and Familiar Enterprise Patterns and Conventions - Why Angular for Enterprise Development [Book]

Angular: Components
de
por adulto (o preço varia de acordo com o tamanho do grupo)